Guide to Hosting your own Video Site
Uploading Video Files in Drupal
If we want a simple approach to uploading and playing our videos inside a player we can use the built in File field provided from Drupal to hold our uploaded video.
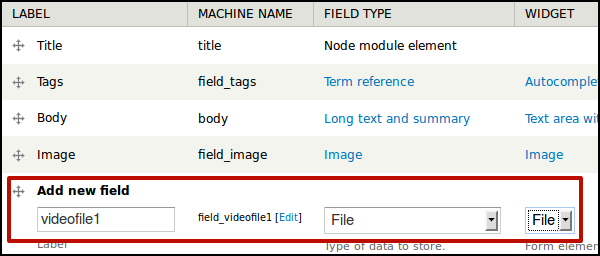
To start first add a file field to a content type. In your admin screen, navigate to Home » Administration » Structure » Content types » Article and click on the Manage Fields tab. Add a new File field type in the way below.

Choose Upload destination: Public files.
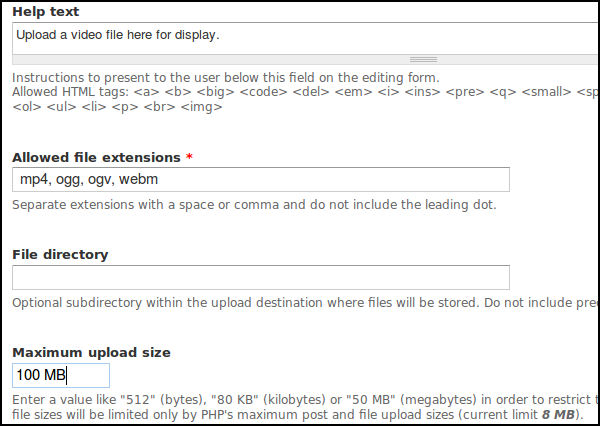
On the next screen, enter a Help text, the a list of the Allowed file type to be uploaded and the Maximum file size.

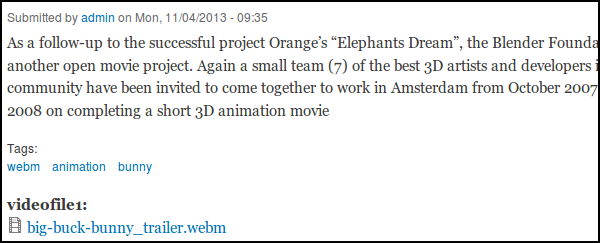
The result is that users of the site can upload a video for others to download.
As seen below.

The next stage is to add 'video player' functionality so users can click and play the video online. In this case we will use the Media Element player.
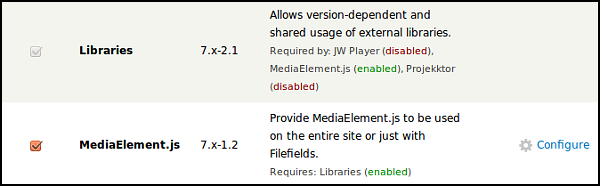
Install the Media Element module and the Libraries module that it depends on. You can find details here: https://drupal.org/project/mediaelement

This module depends on some extra code. We call this code a library.
Download MediaElement code from from http://mediaelementjs.com/
Unzip it into a libraries directory as supported by the libraries module with the name mediaelement (e.g., /sites/all/libraries/mediaelement).
Test if installation has worked by clicking on the Configure link next to MediaElement.js in the modules list.
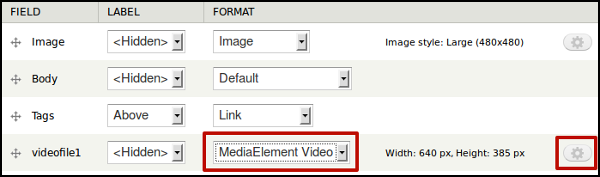
Go back to the Manage Display tab of your content type. Edit the setting of your video file field and choose MediaElement Video.

You can see a default width and height.
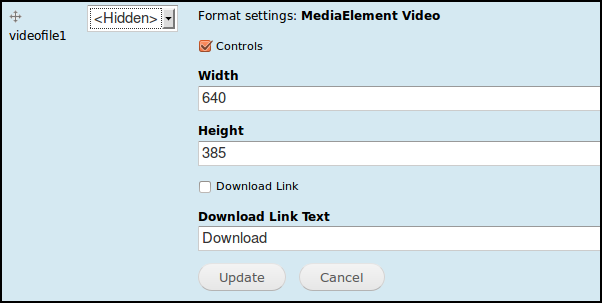
To change this and to add a download link click on the image of the cog to configure the player.

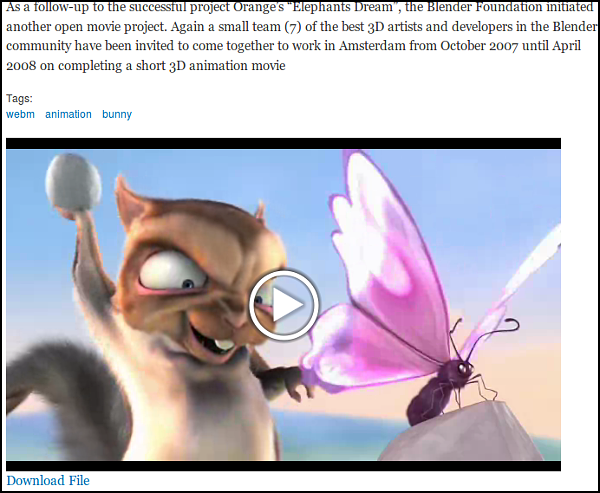
Clear your cache and return to your uploaded video to test.
You should now see a player with a large play button to easily allow you visitors to click and play and a Download link if you chose that option.