Guide to Hosting your own Video Site
Hybrid Approaches for Video in Drupal
This chapter looks at bringing together some of the options in a Hybrid approach to video that tries to make the most of different options.
Hands On: Incorporating External Video Files
To start install the Link module.
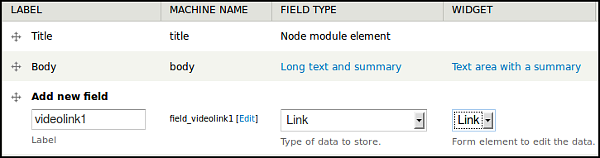
Add a link field to a content type give it a name like Video Link.

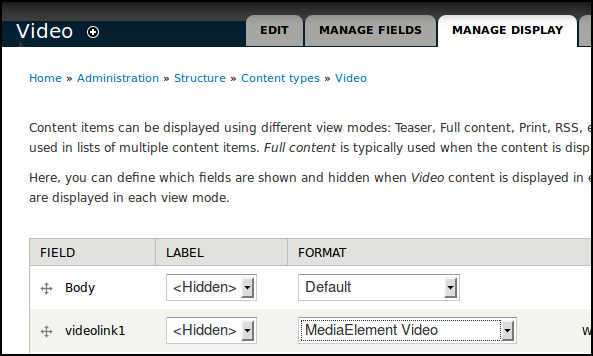
Then set up a Link field to use Media Element Video in Manage Display section of the Content Type.

Click Save.
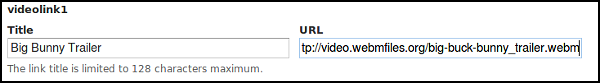
Test this set up by first pasting in a URL from an external file hosting service like Archive.org.

This works well to create a player that is streaming the external video file.

Hands On: Incorporating Video from Services & Uploaded Video
Rather than implementing many different ways of adding video to posts, the Media module and related modules aims to bring some unity to the process.
Io use it install and enable the Media module in the normal way then some helper modules extending media. To test it try media_youtube and media_vimeo to get you started but there are many more available.
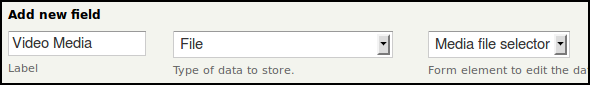
Add a File field to content type, and select Media File Selector as widget type.

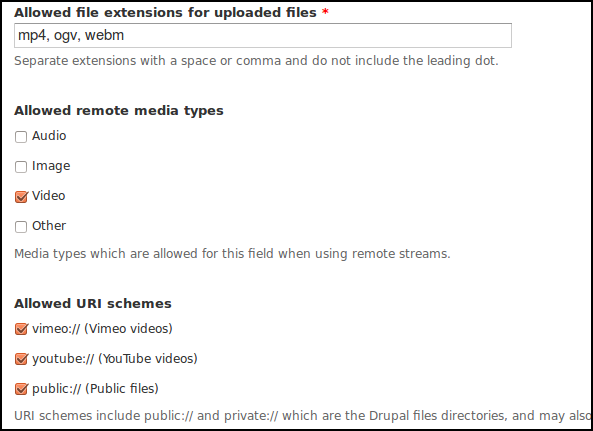
Configure file types allowed for uploaded video, select Video for Allowed remote media type, select Youtube and Vimeo, and enter other details like max file size.

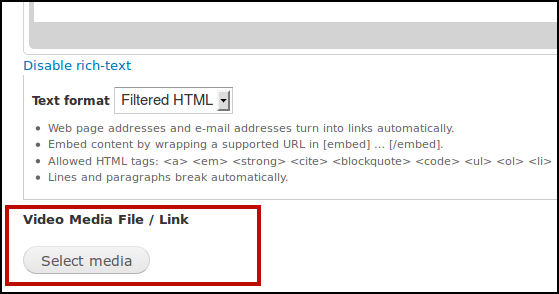
When we add our video content now we can see a Select Media button.

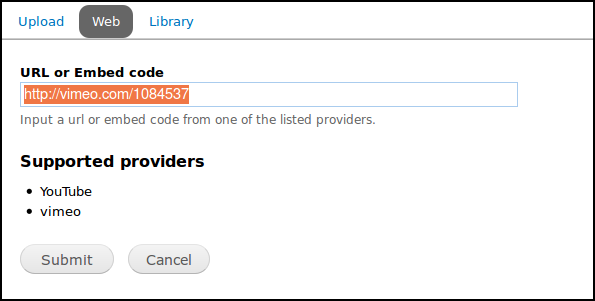
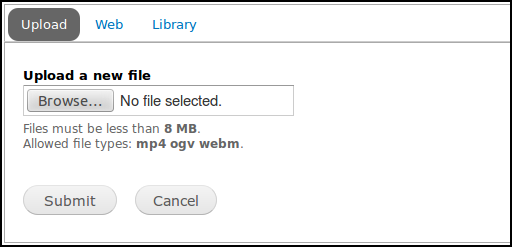
This gives us a quite flexible dialogue box where we can Upload a new video, enter a URL from one of the video service, or choose a video already in out Media Library.

Try either an upload or a Web link.

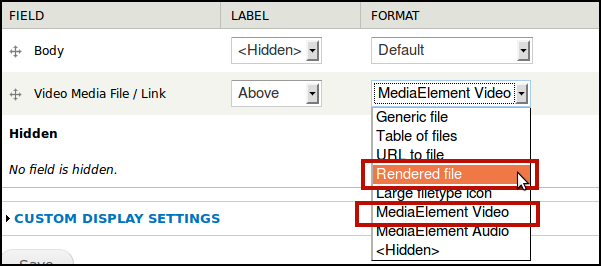
To display the video, we need to choose different options in the Manage Display tab of our File field.
For video coming in from services like YouTube and Vimeo choose Rendered File.

However for uploaded select MediaElement Video.
Advanced Extra Tip:
If you only want to bring in Video from YouTube (and not other providers like Vimeo etc) then this it is possbible to use MediaElement Video to display that using this tip. This might save a bit of extra work if you are uploading and linking Video content.