Guide to Hosting your own Video Site
Inbuilt Video Features in WordPress
This a short guide to the inbuilt video features of WordPress. This guide assumes you are working with a self-hosted version of WordPress rather than the service at wordpress.com. However, this guide should still be useful for users of wordpress.com.
Uploading Video Files
You may need to check your hosting plan gives you enough space to do this. As a rough estimate, you need 10mb of space per minute of video you want to host. So 500 minutes of video would need around 5Gig of webspace.
To start the process in WordPress, add a new post or page.

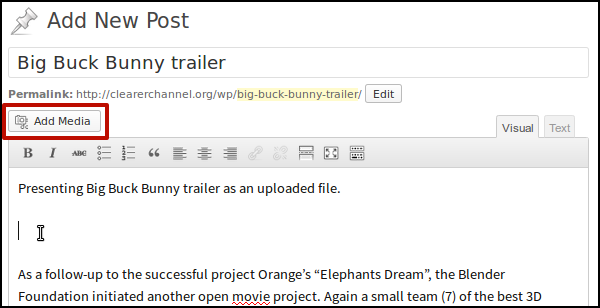
In your editor type the title and text you want to go with your video.
Click Click where you want to insert your video and then click on the Media button.

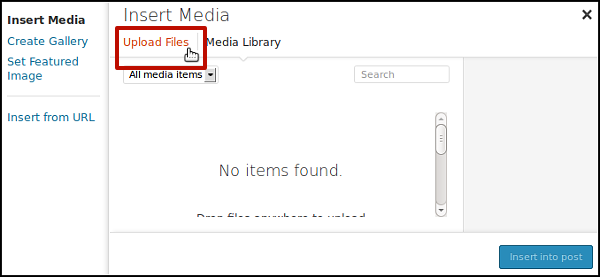
Click on Upload Files tab.
Now click on Select Files.
Browse for your video file and select it to upload
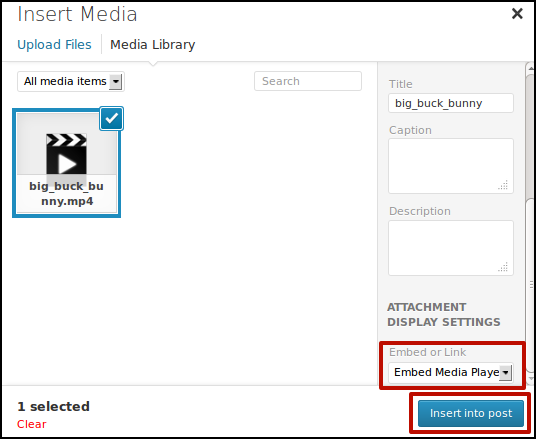
When your video is uploaded it will be selected in the Media Library tab.

Choose Embed Media Player from dropdown menu then click Insert into post.
This inserts a "short code" into the post that will looks something like this.
[video width="640" height="360" mp4="http://clearerchannel.org/wp/wp-content/uploads/2013/11/big_buck_bunny.mp4"][/video]
You can change the size by altering the short code.

Publish your page and your video upload should work ok with nearly all kinds of video files including mp4, WebM, Ogg.
Working with Video Embeds
To add videos from YouTube, Vimeo and other similar video sharing websites, you can simply copy the URL of the video you want to embed and paste it into your post. This method uses a technology called OEmbed.
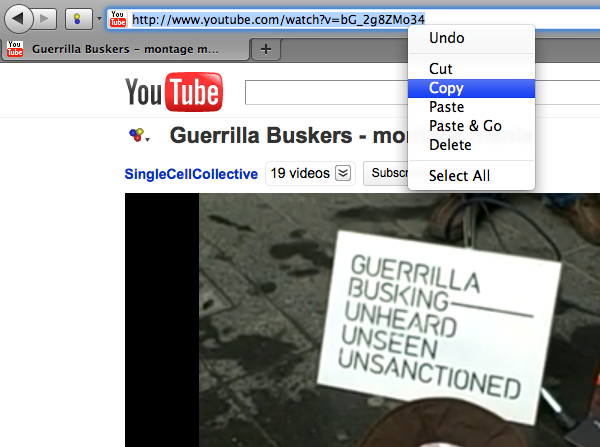
Copy the URL to your computer's memory.

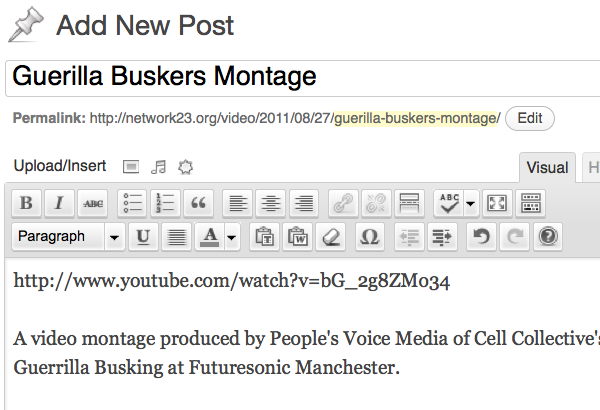
Then in your WordPress blog you can add a new post, give it a title, write a short description and then paste (right-click > Paste) the URL of the video where you want it to appear.

Click Publish on the right of the edit screen.
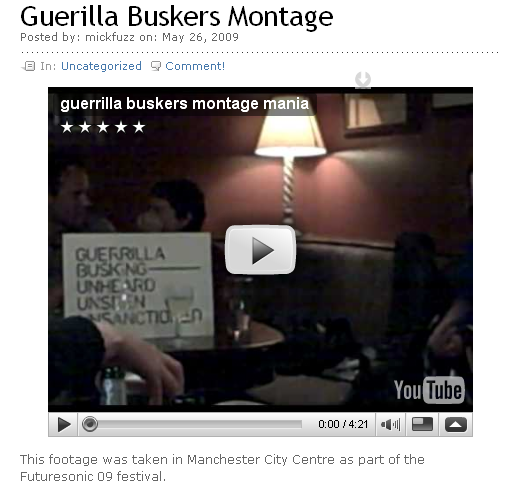
You can then click on View post to check to see if the embedding of the video has worked.

Controlling the size of videos and using embed codes
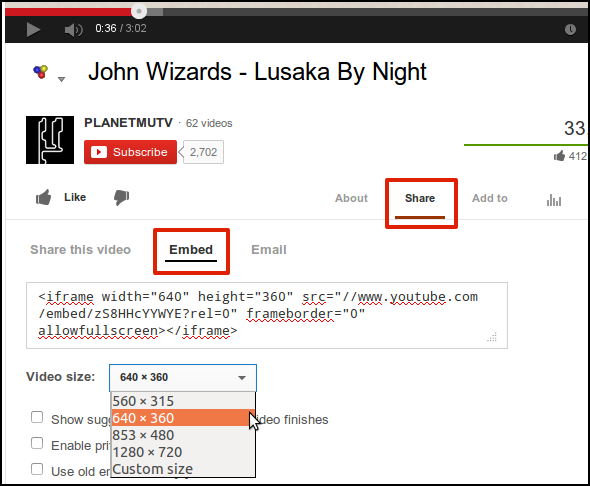
To control the size of your video, most video sharing sites will give you access to an embed code.
On YouTube, click on the Share button underneath the video you want. Then click on Embed to see the embed code you need and select a size of display.

Copy the embed code and in click in the body of your post at the place where you want your video to be appear. If you are in the Visual editor, change the view from Visual to Text / HTML.

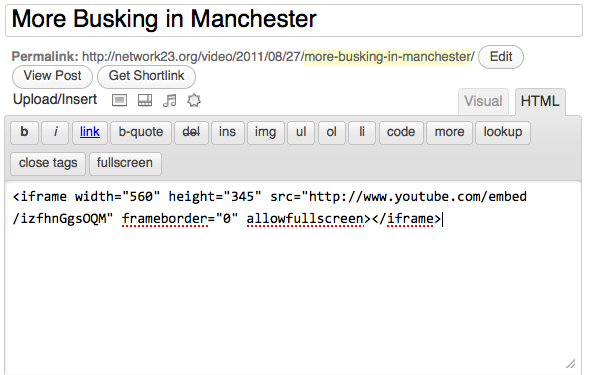
Paste in the Embed Code that you copied earlier. It should look something like the screen shot below.

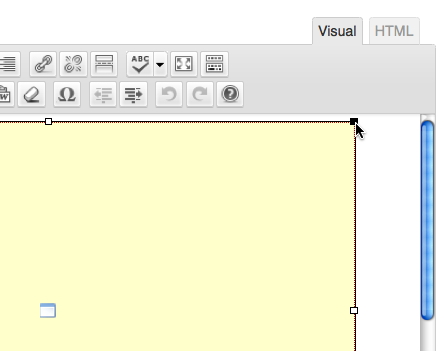
If you now switch back to the Visual Tab you'll see a square where the video will appear:

To resize click on a corner and drag the square.
Click Publish and View Post to review your resizing.