Open Video Workbook
Hands on - Using Popcorn Maker
The Popcorn Maker Tutorial
Crafting your own Popcorn Maker experience

Matching Events in Popcorn Maker and Popcorn.js
Objectives
Understand how events you've created in Popcorn Maker, correspond to events in the underlying Popcorn.js JavaScript code.
Task
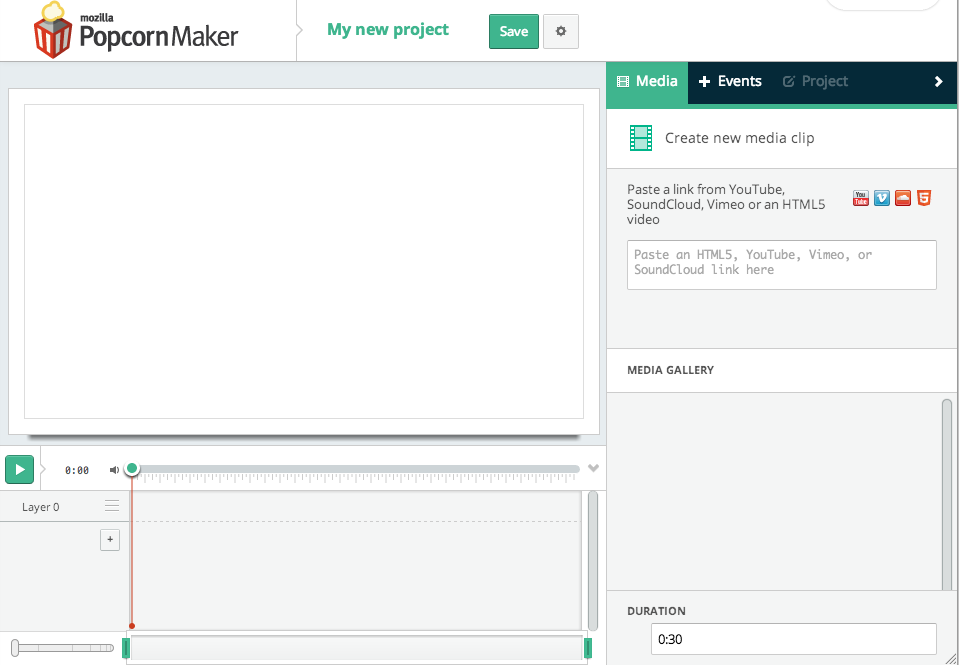
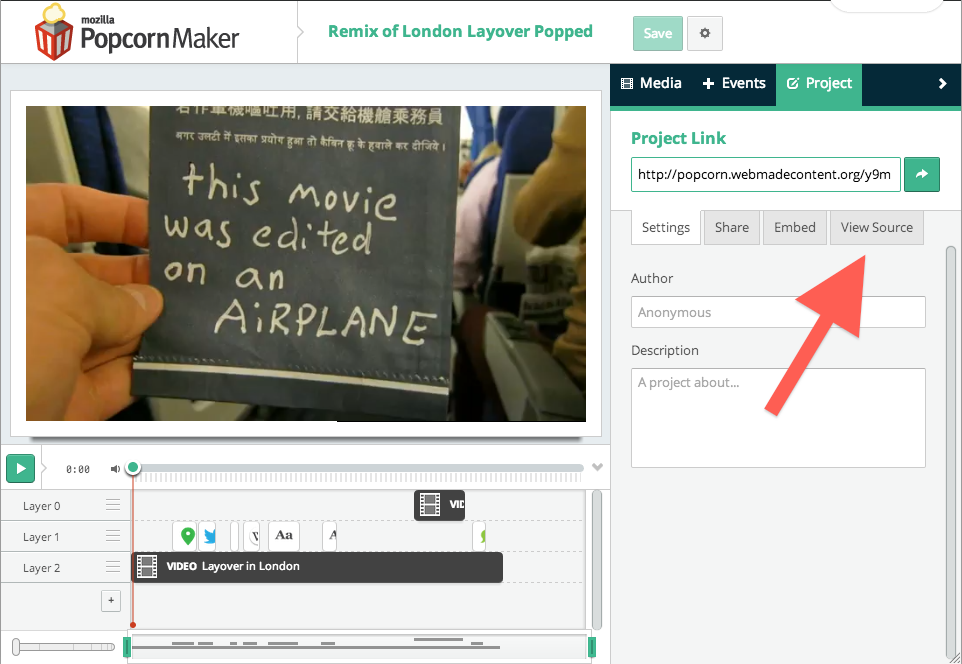
Take a project you've created in Popcorn Maker that includes at least 3 different types of events. Save your project (you need a free Mozilla Persona account for this). Now go to the 'Project' tab (next to the 'Events' tab). This is where you can adjust settings, share your creation, embed your project or view your project's source. This is what we're doing in this task.

Select 'View Source'. This opens up a new window that contains all the underlying HTML and JavaScript code that powers the project you have just created. Looking at the source code for the Popcorn Maker project allows us to start to think about coding Popcorn ourselves. For now, try to identify the parts of code that represent the 3 different events you have created in Popcorn Maker. Which types of event are they? Have a look at their parameters (like 'start' and 'stop' time code), do they match those of the events in the Popcorn Maker editor?